The other day my wife and I were discussing that day’s Wordle puzzle. One topic we constantly argue about is how long it takes to solve the Wordle puzzle. One feature that we wish existed is a stopwatch/timer that would show the duration of how long it takes to solve the puzzle. When I found some free time, I decided that I would create a timer in the web to see how difficult it would be.
For this project I used .NET 6’s Blazor Server framework. Blazor is an easy-to-use web framework that allows you to use C# for your logic language along with HTML5 and CSS3. The big benefit of Blazor is creating reusable UI components. When you create a new Blazor Server project in .NET 6, it will start you out with a template of a project. The template contains a home, counter and fetch data page (below). So, when I created the project all I had to do was add my Web Timer page which holds all my logic and HTML.
The Razor Page
Because I wanted this page navigable, I start my new Razor page with the page directive. Along with this I will also add the Page Title component and the header to the body of the page.
@page "/webtimer"
<PageTitle>Web Timer</PageTitle>
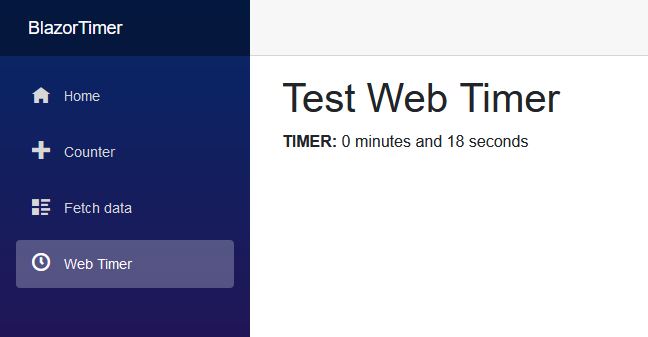
<h1>Test Web Timer</h1>
Next, I will implement the HTML UI components followed by the code block. Since this is just a simple project, I just placed the timer within an HTML <p> tag as text. For the logic, I could have used a button to start the timer or some other UI element. I chose to do it on page load. To do that, you have to override OnInitializedAsync(). To do this just add this inside of your code block and then you can do whatever you want on page load inside of this method.
@code {
protected override async Task OnInitializedAsync()
{
// Do stuff on page load
}
}
Within the override, I created the timer, set its interval, added the event handler and enabled the timer. For C#, I am using the System.Timers namespace to invoke a new timer. On top of setting it’s interval, System.Timers has an event handler called Elapsed, where you can run a method every time the timer duration elapses. I decided that I would like my UI timer to show every second change as it runs, so while creating the timer, I put in a duration of 1000 milliseconds. Next, I call the NewTick() method every time the timer elapses. Finally, I enable the timer by setting the Enabled property to true.
protected override async Task OnInitializedAsync()
{
Timer timer = new Timer(1000);
timer.Elapsed += NewTick;
timer.Enabled = true;
}
Now that the timer was set, I created the NewTick() method. Within the method, I simply incremented a seconds variable by one each time the method is invoked. If the seconds variable reaches 59, it will roll back to 0 and the minutes variable will increment by one.
private void NewTick(Object source, ElapsedEventArgs e)
{
if (seconds < 59)
{
seconds += 1;
InvokeAsync(StateHasChanged);
}
else
{
seconds = 0;
minutes += 1;
InvokeAsync(StateHasChanged);
}
}
This will be reflected in the UI where I call the seconds and minutes variables. First, the variable’s values are changed. Then the UI is updated by running InvokeAsync(StateHasChanged). This was all that was needed for a simple stopwatch/timer. I ran the project and the timer runs perfectly.
If you would like to see the web timer page, please visit my GitHub repository. Also here is the Microsoft Documentation on the System.Timers namespace. Let me know what think about this post on Twitter. In the end, this was a simple task to complete with the help of .NET 6 and Blazor. Hopefully the Wall Street Journal will implement this feature so that my wife and I can see who completed their Wordle puzzle more quickly.